"필자도 개발자 출신이지만 요즘엔 개발자라는 말이 무색하게 코딩이 쉬워지고 있다."
필자는 대학 석사까지 나오고 회사에 취직하여 실무를 뛰면서 C부터 안드로이드, 자바, 파이썬, Node.js, 딥러닝 등등 대부분 들어봤을 법한 언어는 한 번쯤 모두 사용하여 프로젝트를 완성한 경험을 가지고 있다.
현재도 직장을 다니면서 부업으로 이것저것 끄적이고 있는 상황이다.
예전에는 날코딩으로 하나하나 기능을 구현하면서 성취감과 자신감을 뿜뿜하던 시절도 있었지만 이제는 과거에 영광으로 남는 것 같다.
요즘은 Open Source도 무료 라이센스 규칙만 잘 지키면 쉽게 활용이 가능하며, 예전보다 하드웨어 성능까지 올라갔기 때문에 소스의 최적화를 하는 것은 쓸데없는 시간낭비 취급을 당한다. 물론 아직도 Firmware 개발 분야에서는 최적화를 해서 H/W Cost를 줄이는 것이 당연히 도움이 된다. 10원이라도 아끼면 많이 팔았을 때 모두 마진이 되기 때문이다.
각설하고, 이제는 딥러닝까지 쉬워지고 있는 세상에서 무료 템플릿을 사용하여 쉽게 웹 페이지를 만드는 방법에 대해서 알아보도록 하겠다.
오늘은 인트로 정도로 소개하며 필요하다면 다음에 자세히 다뤄보도록 하겠다.

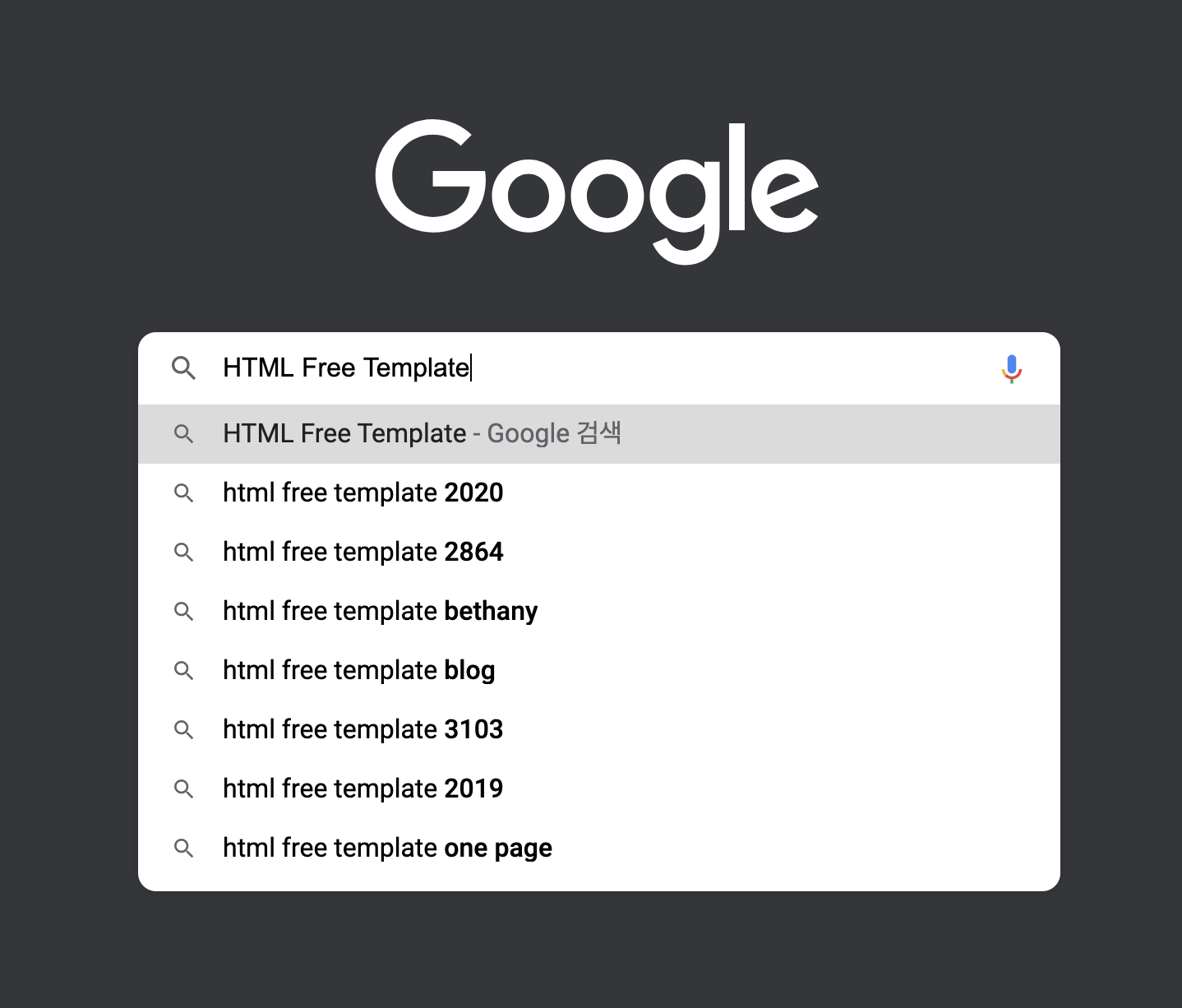
먼저 구글에 "html free template"라고 검색해보자.
영어가 익숙하지 않다면 "html 무료 예제", "html 무료 샘플" 정도로 검색해보면 아마 영어나 한글 사이트에서 무료로 제공하는 예시들이 많을 것이다.
이들이 무료로 배포하는 이유는 유료버전도 함께 올려서 마음에 든다면 유료 템플릿도 써 보라는 미끼 역할을 한다고 보면 되겠다.
대형 마트의 시식코너에서 먹는다고 돈을 안 받는 것과 비슷하다고 보면 된다.

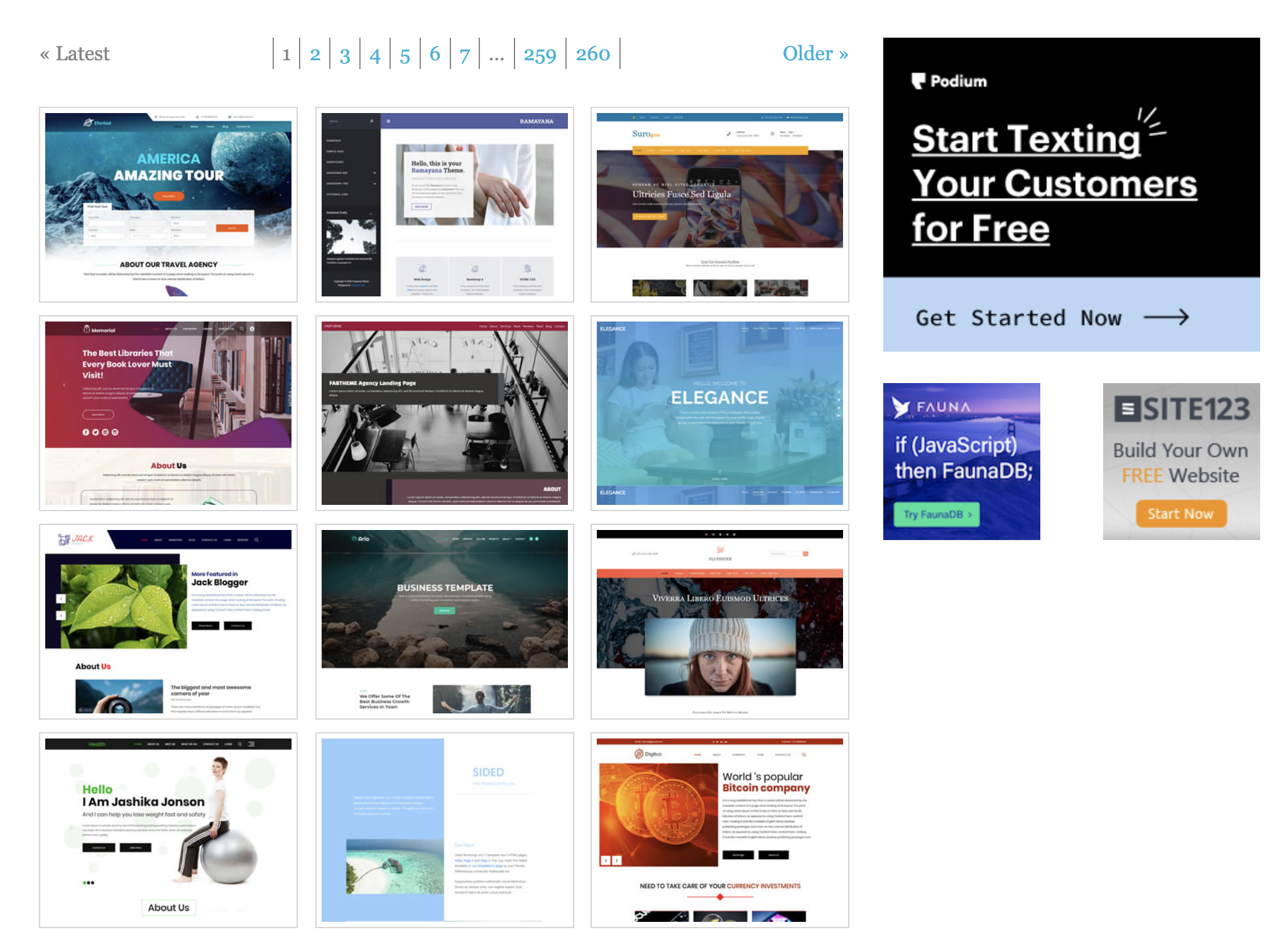
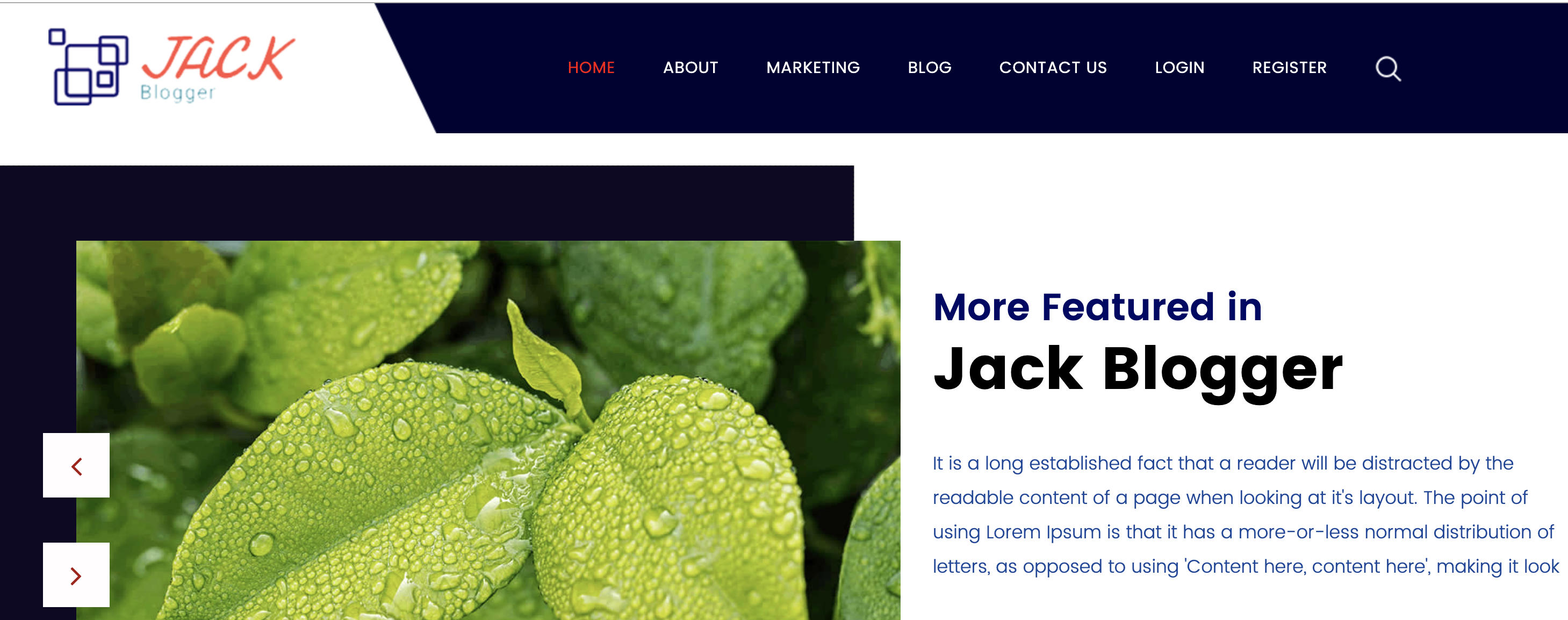
그러면 위와 같은 샘플 페이지들을 볼 수 있는데 자신이 생각했던 것과 비슷한 템플릿을 선택해 보자.

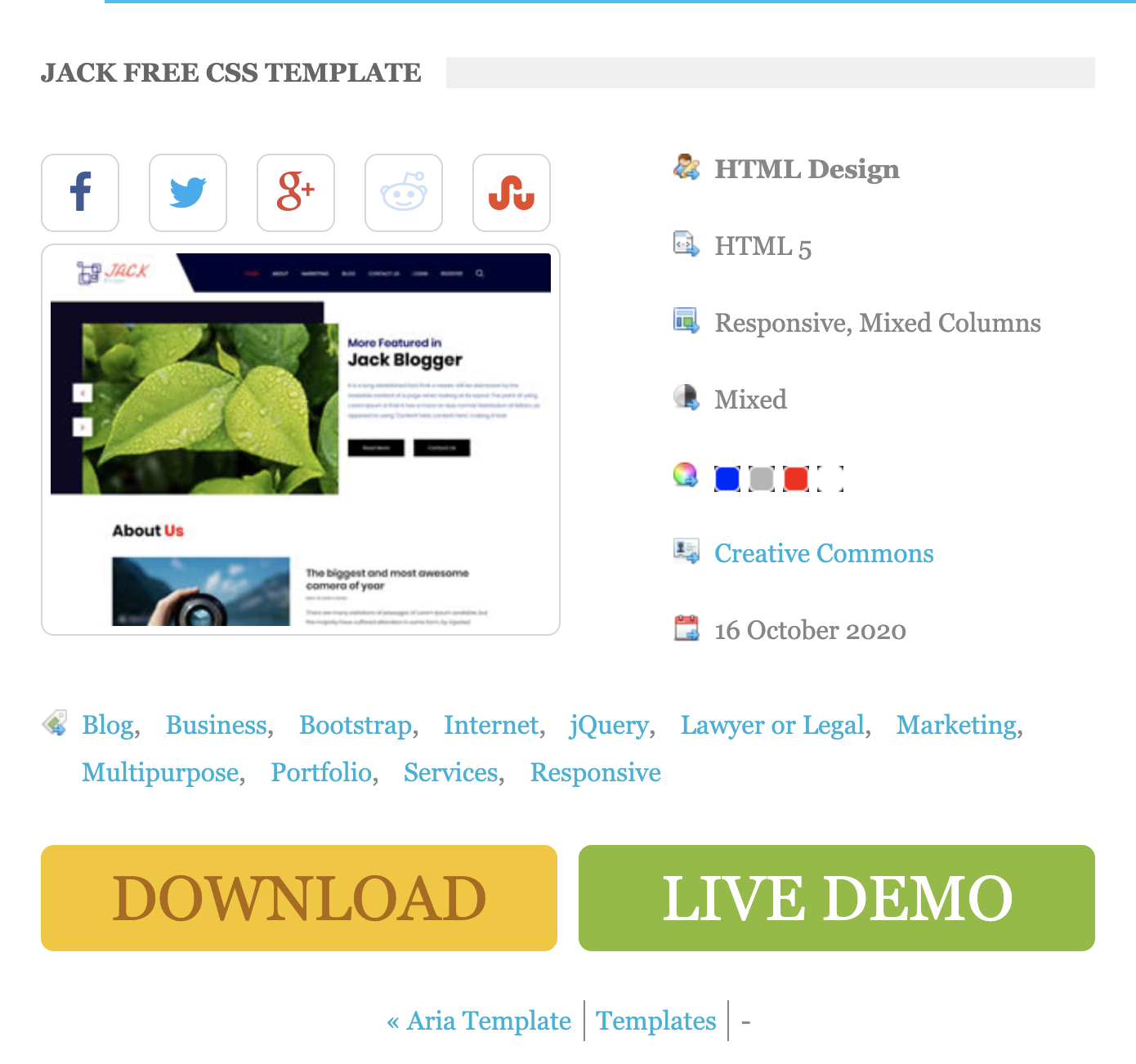
그중 하나를 선택해 보면 바로 다운 받을 수도 있지만
어떤 느낌인지 Live Demo를 통해서 테스트해 볼 수도 있다.
요즘은 대부분의 사이트가 Live view를 제공하기 때문에 꼼꼼히 느낌을 살펴보고 다운로드하도록 하자.

Live Demo를 눌러보면 실제 동작하는 사이트를 확인할 수 있으며 이것 저것 눌러보면 어떻게 동작하는지 감을 잡을 수 있다.

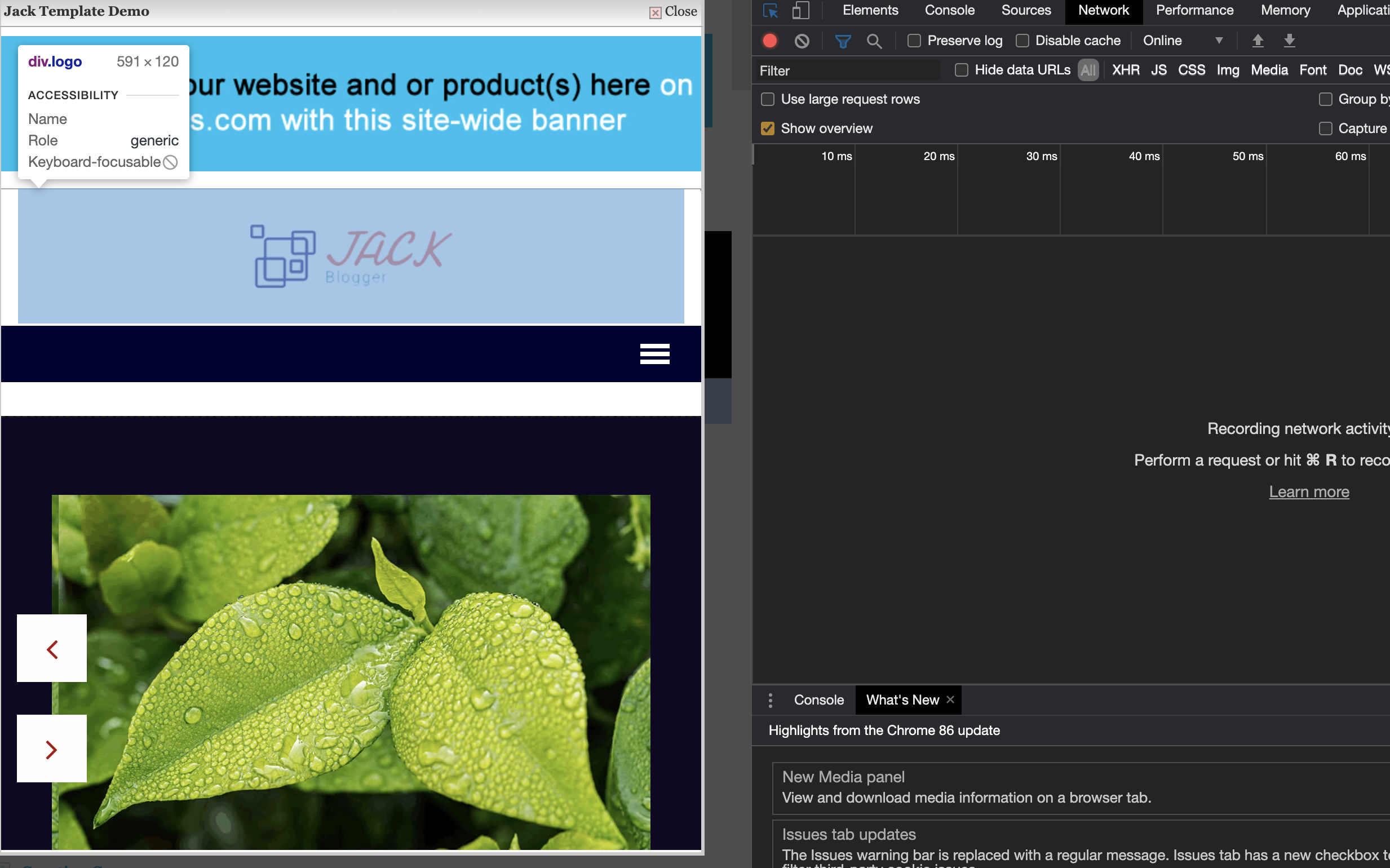
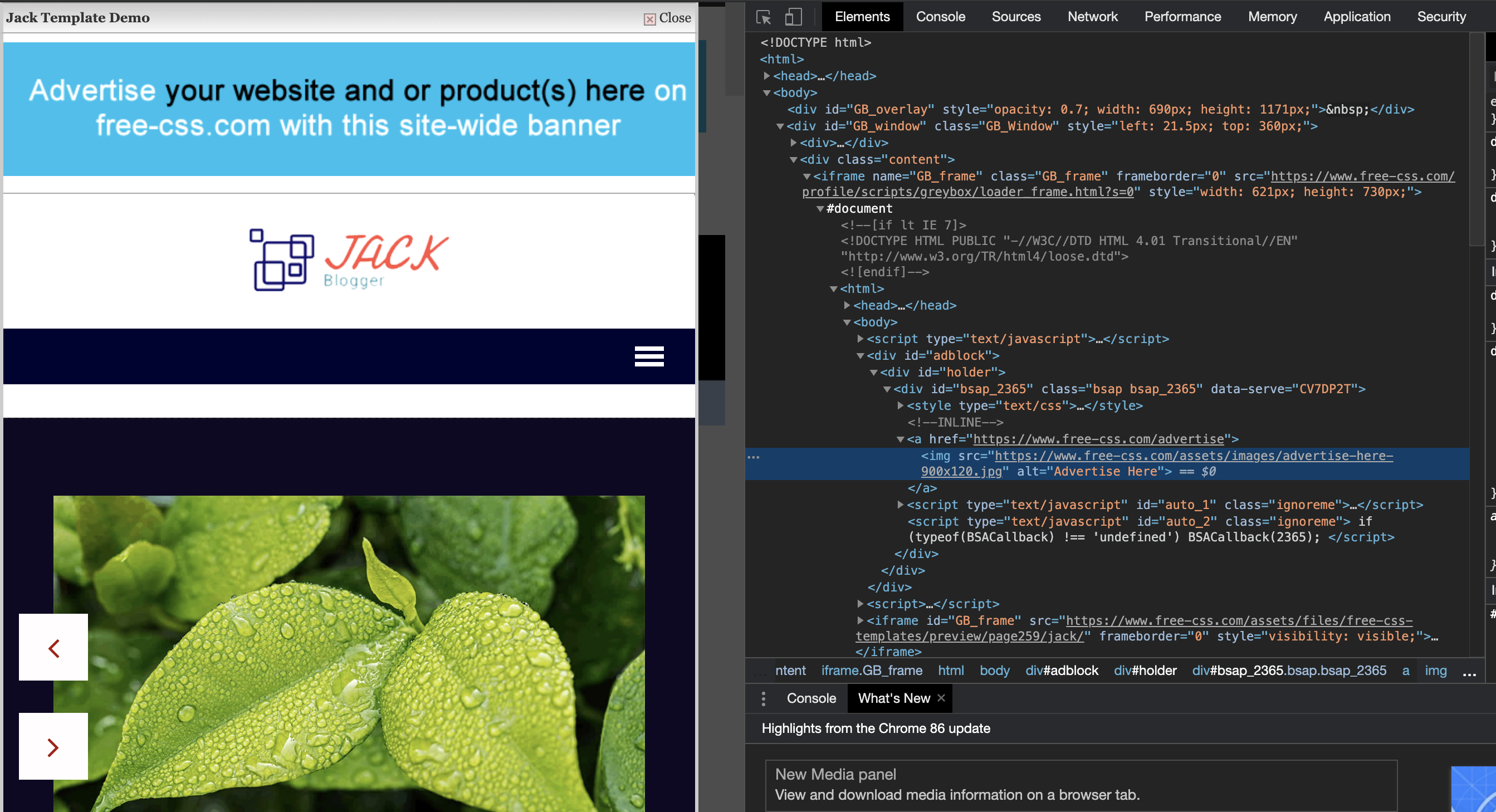
여기서 F12를 눌러서 개발자 모드로 전환하면 개발자 도구 왼쪽 위에 마우스 커서가 보이는데 이것을 이용해서 각 컴포넌트가 어떻게 구성되어 있는지 알아볼 수 있다.

HTML5 표준이 크롭, 사파리, 파이어 폭스 등 웹 표준으로 적용되면서 웹페이지를 구성하는 소스코드는 HTML, CSS, JS로 구성된다.
여기서 HTML 코드는 전체적인 레이아웃과 각 부분마다 동작하는 역할을 지정해 준다고 생각하면 이해하기 편할 것이다.
한마디로 도화지에 제목을 적고, 사진을 특정 위치에 올리고, 글을 특정위치에 작성하고 이러한 역할을 한다고 보면 된다.
CSS 파일은 HTML에서 지정한 Class나 ID의 서식 역할을 한다.
우리가 글을 쓸 때 서체는 나눔 고딕을 선택하고, 글자색은 검은색으로 지정하고 여백은 10%로 지정해서 왼쪽 정렬로 글을 쓰는 것처럼
이러한 세부적인 스타일 요소를 ID별로 지정한다고 생각하면 이해하기 좋을 것이다.
마지막으로 JS는 어디에 쓸까?
단순히 웹페이지가 한 장의 소개 페이지나 포트폴리오로 끝난다면 쓸 일이 없을지도 모른다.
JS는 JavaScript의 약자로 앞서 설정한 HTML과 CSS로 구성된 웹 UI(User Interface)를 동작하게 해주는 코딩 영역이라고 생각하면 되겠다.
오늘은 간단하게 무료로 제공하는 HTML 서식을 이용해서 나만의 페이지를 만드는 방법에 대해서 알아보았다.
나름 굉장히 쉽게 설명한다고 작성했는데 초보라면 무슨 말인지, 정말 어렵게 느껴질지 모른다.
누군가에게는 완전 꿀팁인데, 이것을 이해하려면 최소한의 지식이 필요한 것 같다.
정말 정말 쉽고 간단하게 설명하자면, 그냥 위 방법대로 다운로드하고, 내가 원하는 제목과 글귀를 수정하고, 이미지만 바꾸면
나만의 사이트가 완성되는 것이다.
한줄한줄 이해할 필요 없이, 하얀 코딩 창에서 시작해서 창작의 고통을 느낄 필요 없이 그냥 가져다가 써서 수정만 하면 완성된다.
이제까지 날 코딩한 사람의 입장에서는 조금 허무한 현실이다.
이제는 응용의 경쟁 구조가 될 것이라고 보기 때문에 여러분들도 조금만 공부한다면 남 부럽지 않은 결과물을 만들 수 있다고 생각한다.
이참에 개발을 하는 크리에이터로 도전해 보는 것은 어떨까?
이 글이 독자분의 영감에 좋은 영향이 가기를 응원하겠다.
VS Code(Visual Studio Code) 활용한 Node js 개발환경 세팅
"최근 가장 핫한 개발환경 VS Code에 대해서 알아보도록 하자." 기존의 개발환경을 보자면 Python은 파이참, C와 C++은 Visual Studio, Java는 Eclipse, 웹은 아톰, Android는 Android Studio, iOS는 Xcode 등 언..
moneveloper.tistory.com
Node js 란 무엇인가? 설치부터 활용 방법
"서버 프로그래밍에서도 생태계 파괴자가 등장했다." 서버 프로그래밍 생각만 해도 어렵게 느껴지는데, 초보자도 책 한 권 읽으면 바로 실무에 투입할 수 있을 만큼 매우 쉽다. HTTP 프로토콜의 Re
moneveloper.tistory.com
'IT이야기' 카테고리의 다른 글
| node js와 postgresql을 연동하는 방법, mac os 기준 (1) | 2021.03.25 |
|---|---|
| flutter(플루터) 설치 방법, 맥북 OSX M1 기준 (5) | 2021.03.23 |
| 파이썬 코딩 활용, 당신이 Python을 배워야 하는 이유 (2) | 2020.11.19 |
| VS Code(Visual Studio Code) 활용한 Node js 개발환경 세팅 (0) | 2020.11.04 |
| Node js 란 무엇인가? 설치부터 활용 방법 (0) | 2020.11.03 |